The regular introduction of new frameworks Astro, Remix, and Next.js (among others) and libraries in the JavaScript ecosystem are driving us to reassess how much code we genuinely need to deliver to the client. New front-end frameworks like Solid, Qwik and Svelte imply that React may not have all the answers after all.
But the correct way to make sense of what's happening is through data and the reliable data source is from The State Of JS 2022 which conducted a developer survey and received a massive 39,472 responses. Having such vast data, we got new perspectives and information regarding various frameworks, features and libraries.
Libraries
Javascript offers various libraries for different functions and out of hundreds of libraries only a few gets the attention regarding the competition in the ecosystem. But we have to acknowledge that nothing remains constant and popularity changes over time, popular frameworks decline and new ones get the limelight.
Frontend Frameworks
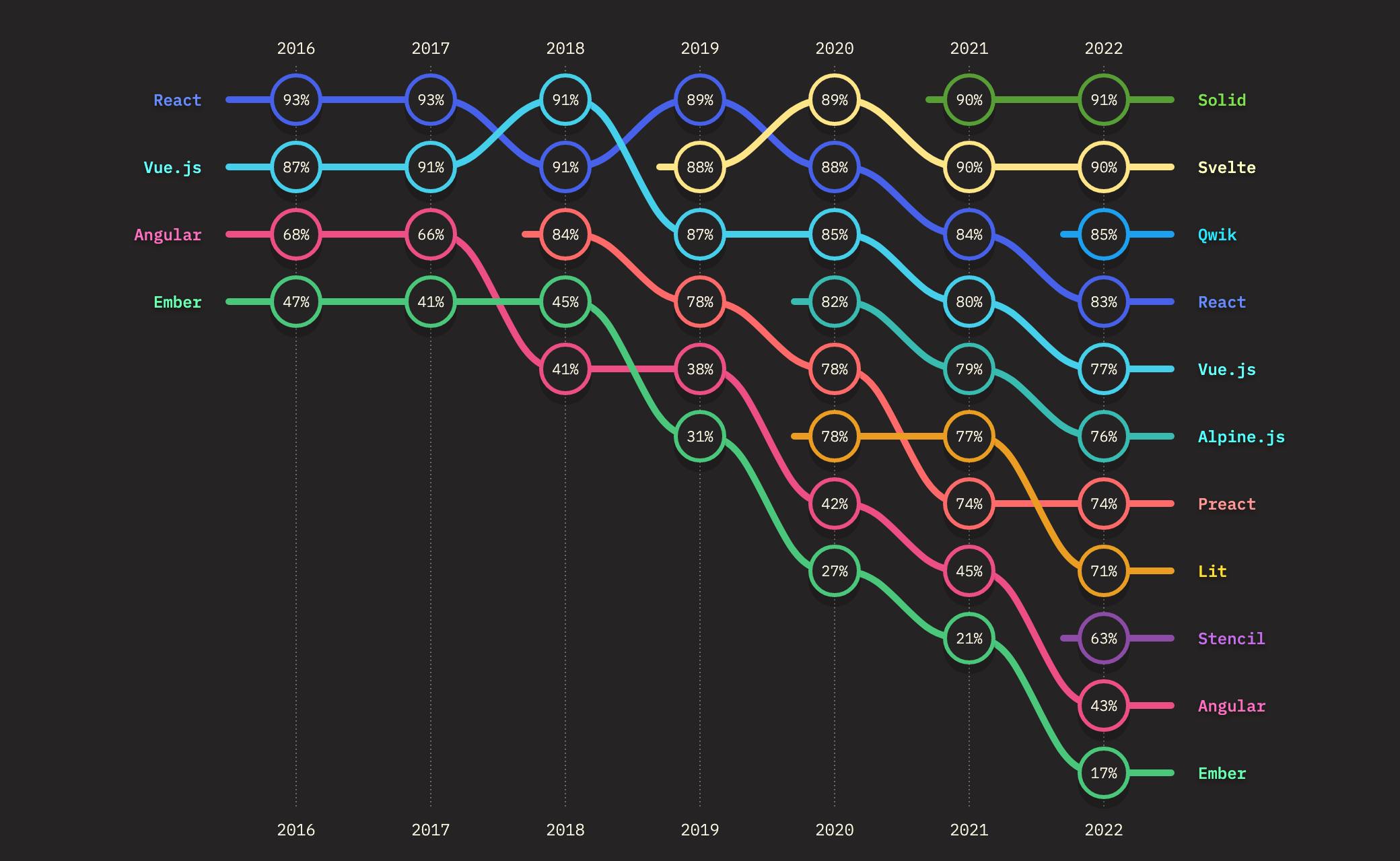
One of the most popular frontend frameworks are React, Vue and Angular and they have the highest usage out of all but some other frameworks like Svelte and Solid are gaining attention and interest and not only that they also have a relatively higher retention rate.
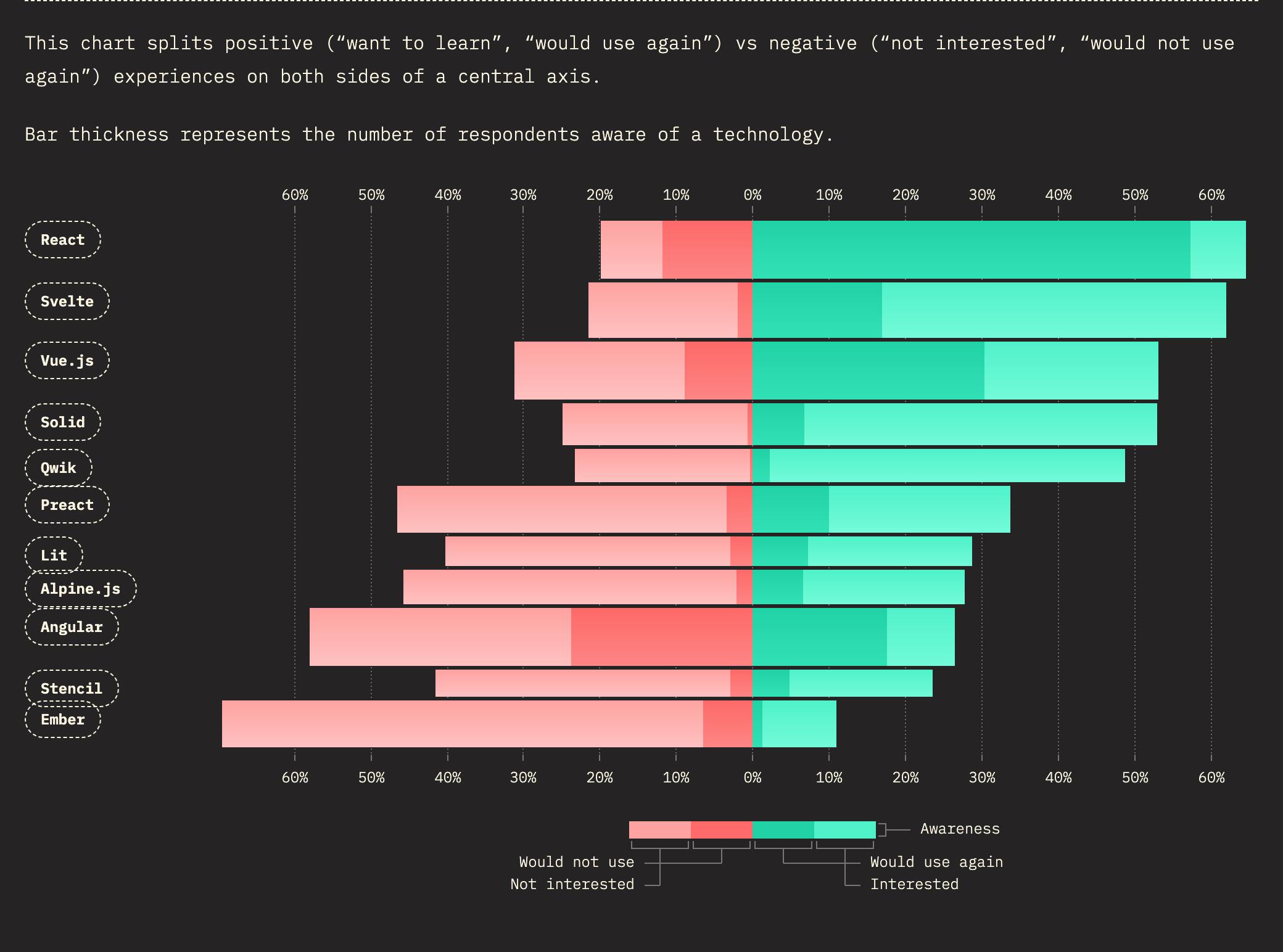
If we would see the positive-negative split of all the frameworks, we can observe that React and Svelte both have a larger positive-to-negative ratio. With Angular lying at the bottom.
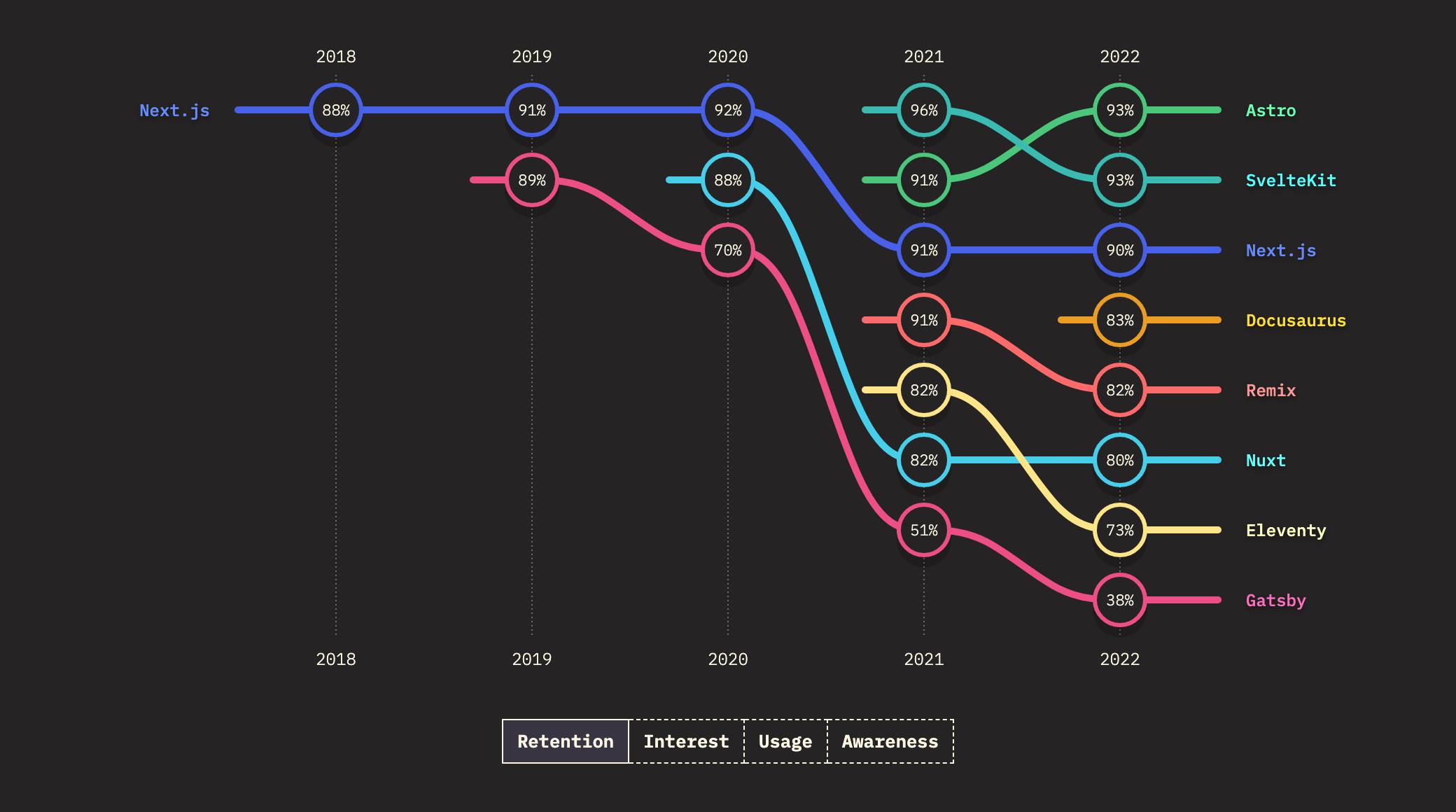
Rendering Frameworks
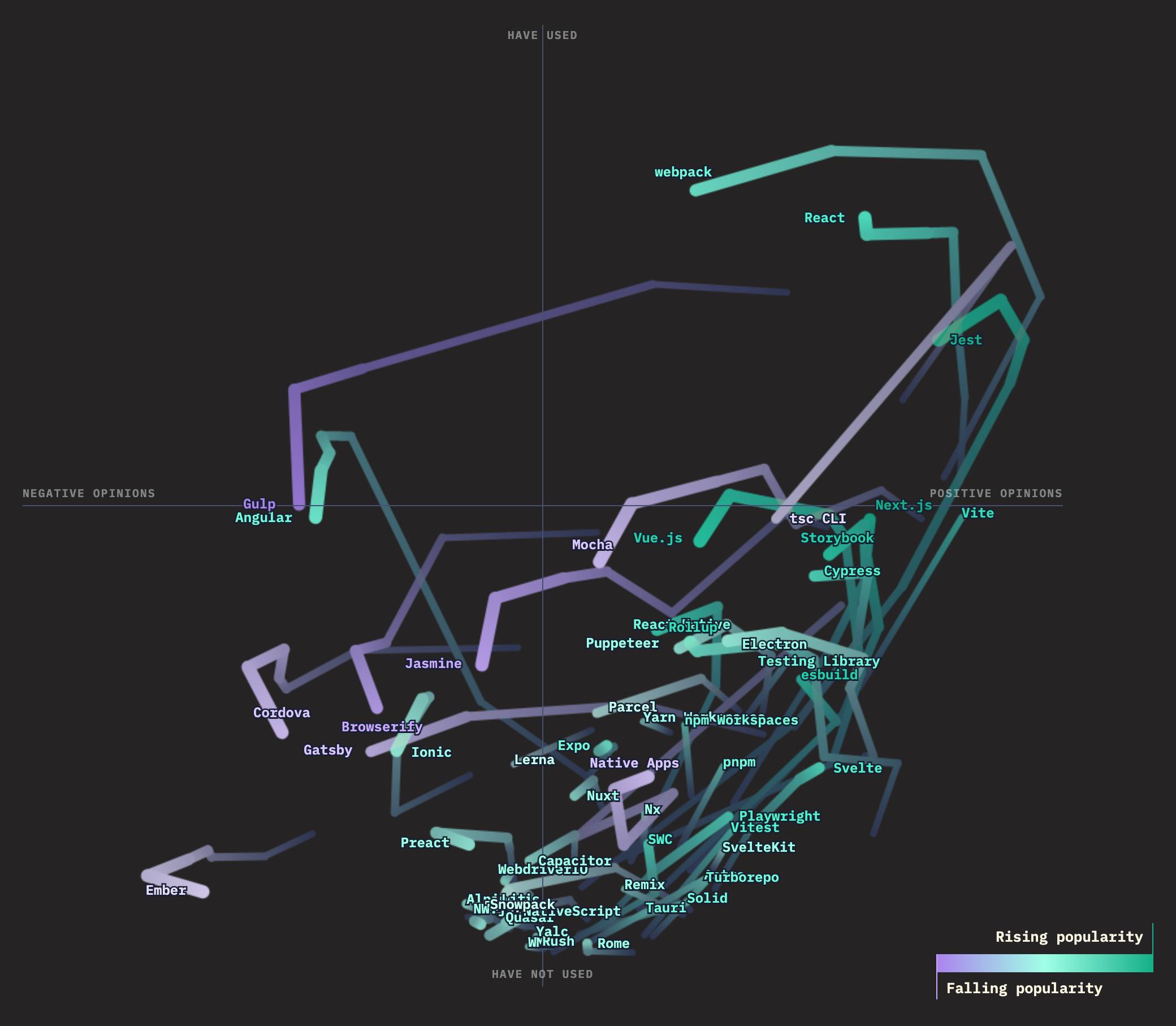
This framework is focused on rendering and serving your application. One of the famous and trending frameworks is Next.js, which has gained immense popularity amongst the developer community. SvelteKit is also a good example and one of the key features of Svelte as a framework (Actually Svelte is not a framework like React or Angular but a compiler).
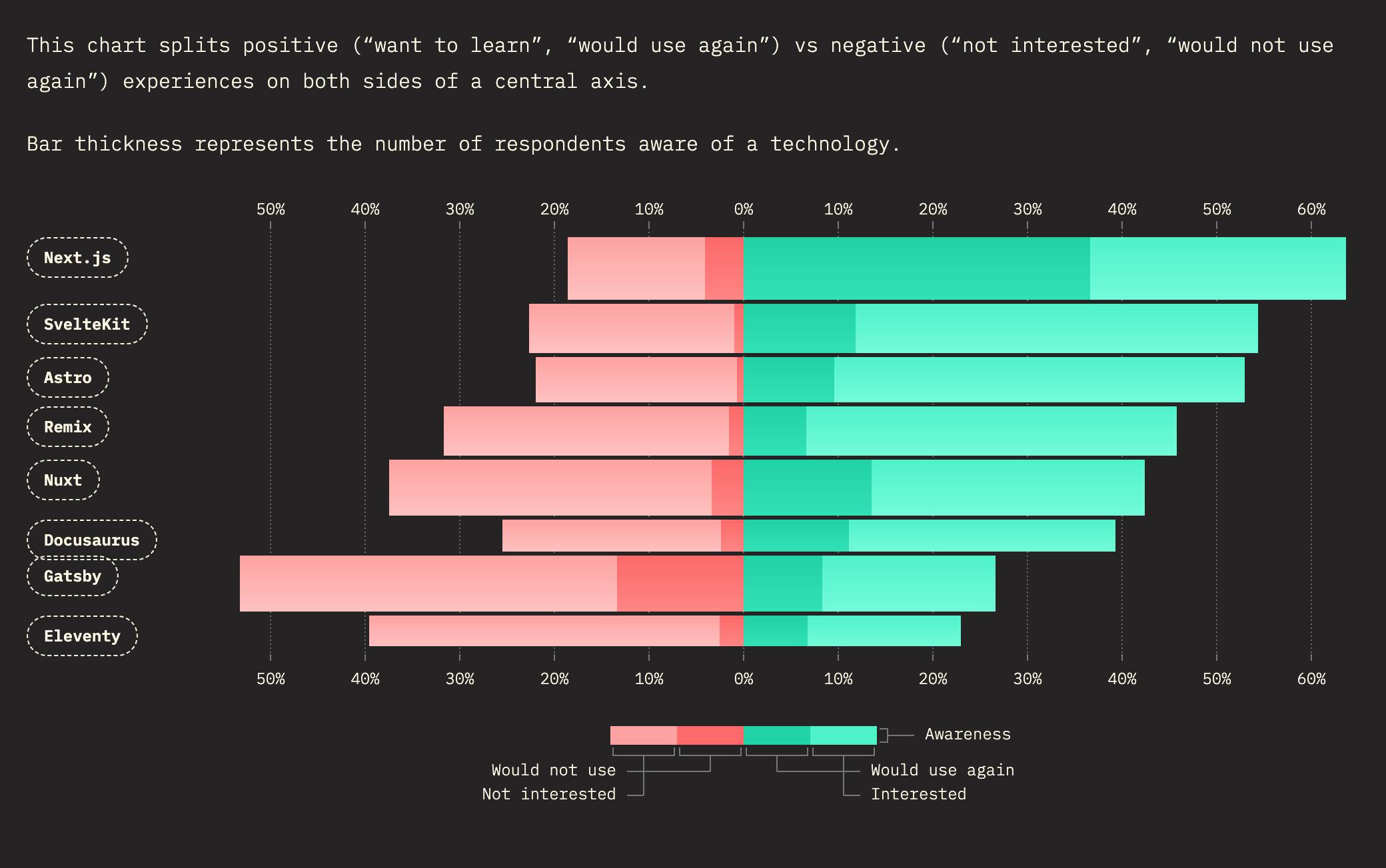
Technologies like Next.js, SvelteKit and Astro with the most positive split which also shows then rapidly growing usage and awareness.
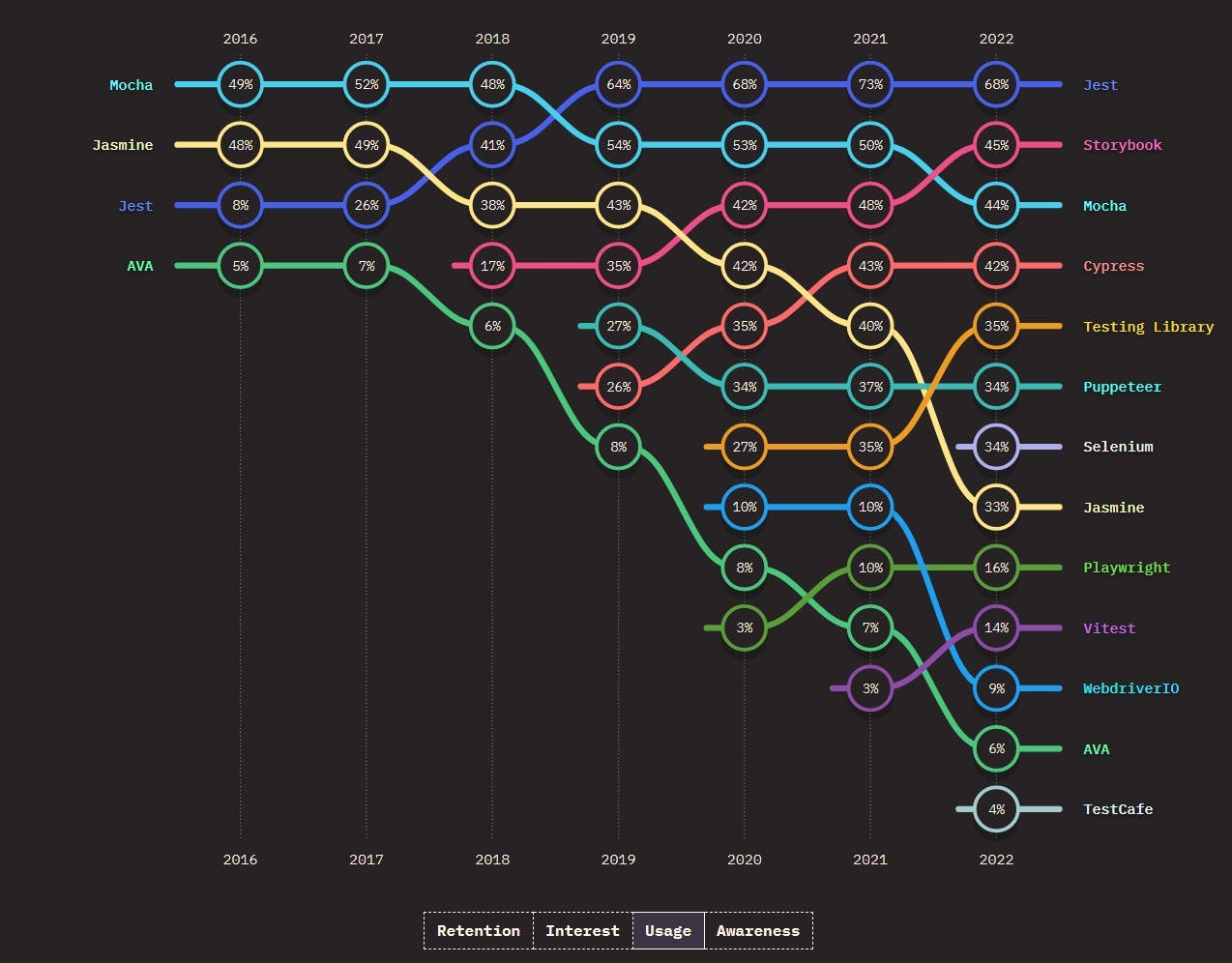
Testing Tools in JS
As the world transitioned from .Net, Java and PHP to javascript due to its ease of use in frontend as well as backend, it also created a vacancy for testing which was later on fulfilled by these tools. Jest is one of the popular testing tools and has the highest usage, competing with Mocha, StoryBook and the new Vitest which is picking upstream.
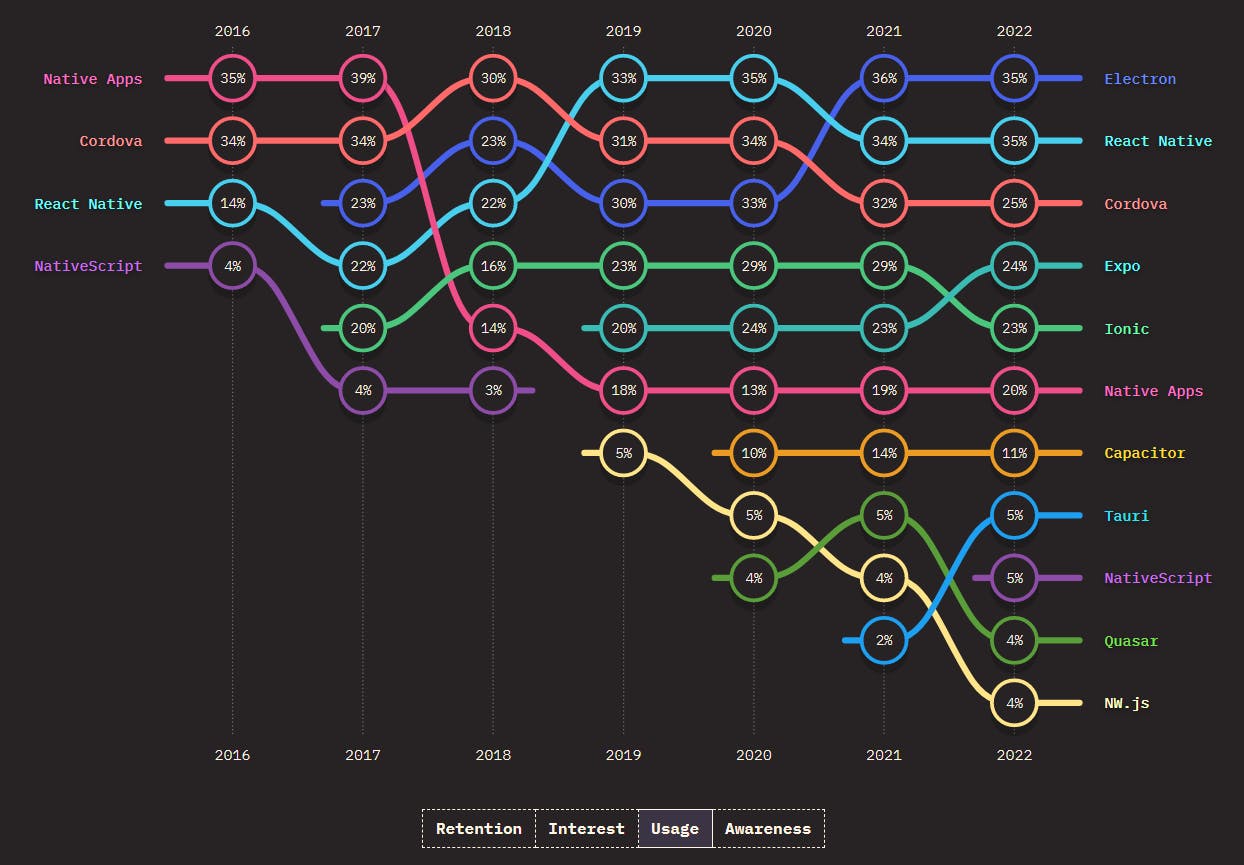
JavaScript for Mobile
By far as most people believe that JavaScript is for websites or desktops only it can also be used to develop mobile applications. Famous examples like Electron and React Native with the highest usage and awareness. But one more framework is taking off namely, Tauri with a quite high retention rate and also gaining the interest of many developers.
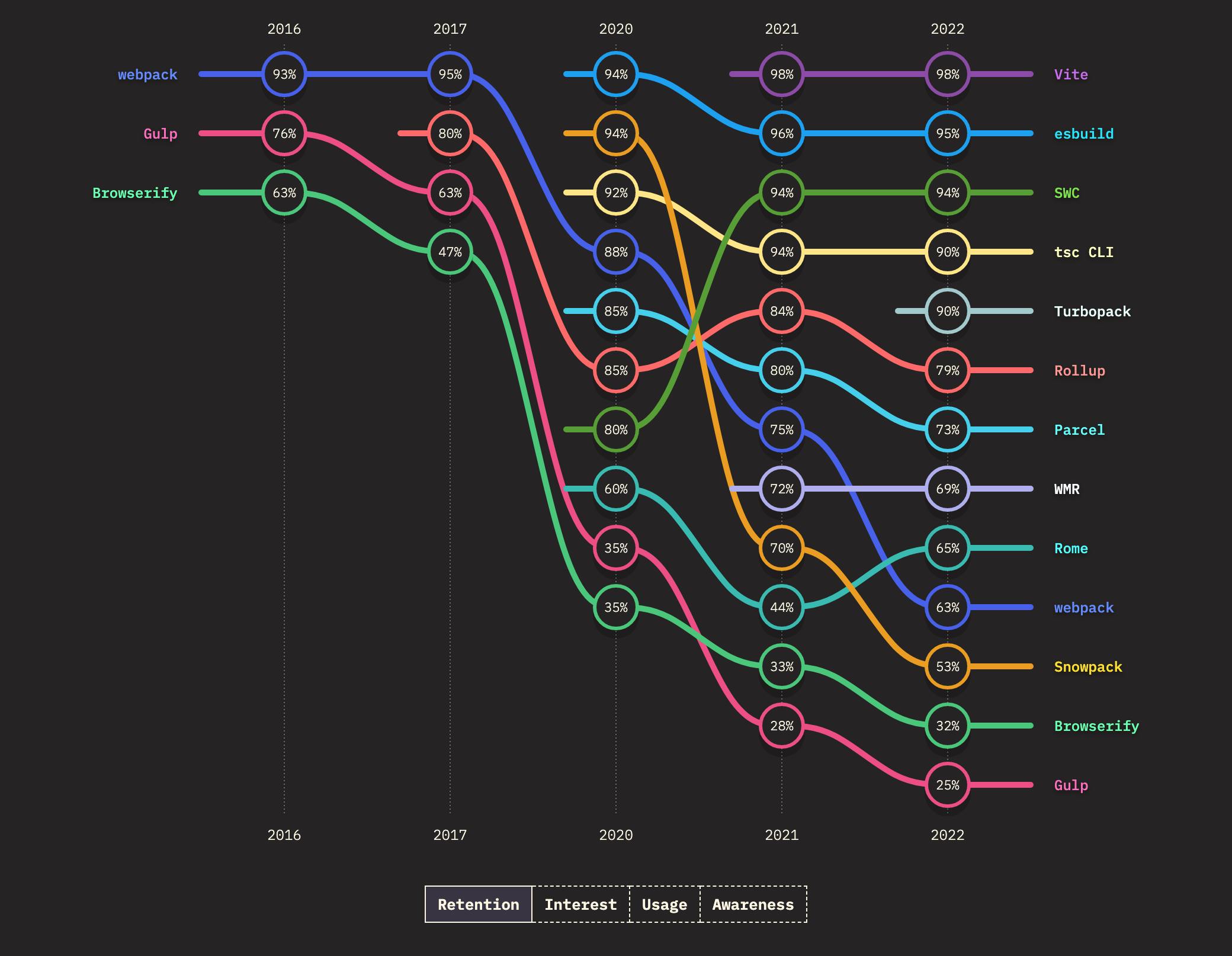
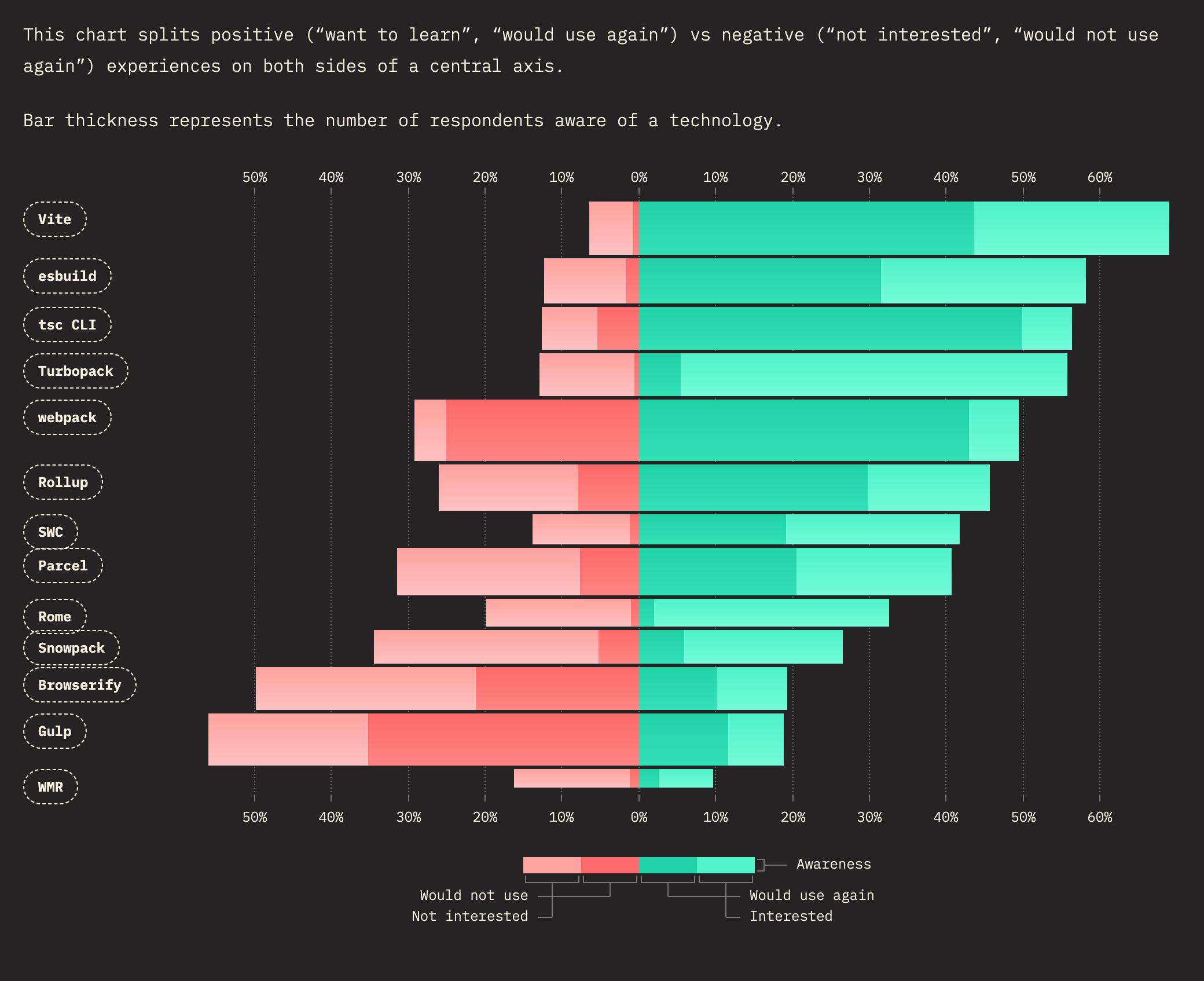
Build Tools and Bundlers
The build tool aims to provide a faster and leaner development experience for modern web projects and module bundlers' main purpose is to bundle JavaScript files for usage in a browser. Webpack is the most used and tons of production apps and frameworks, such as Next.js, Create React App, and more, use it for bundling and building. But its retention is declining due to its slow speed, extremely complicated configuration and large bundle size. On the other side, Vite is taking off with nitro🚀 on as it is all the given problem Webpack has, due to which more and more developers are getting interested in Vite.
We can also deduce the gaining popularity of Vite through the positive-negative split.
Other Tools
These include tools like monorepo tools, data management, visualisation and fetching libraries and backend frameworks like express and runtime environment
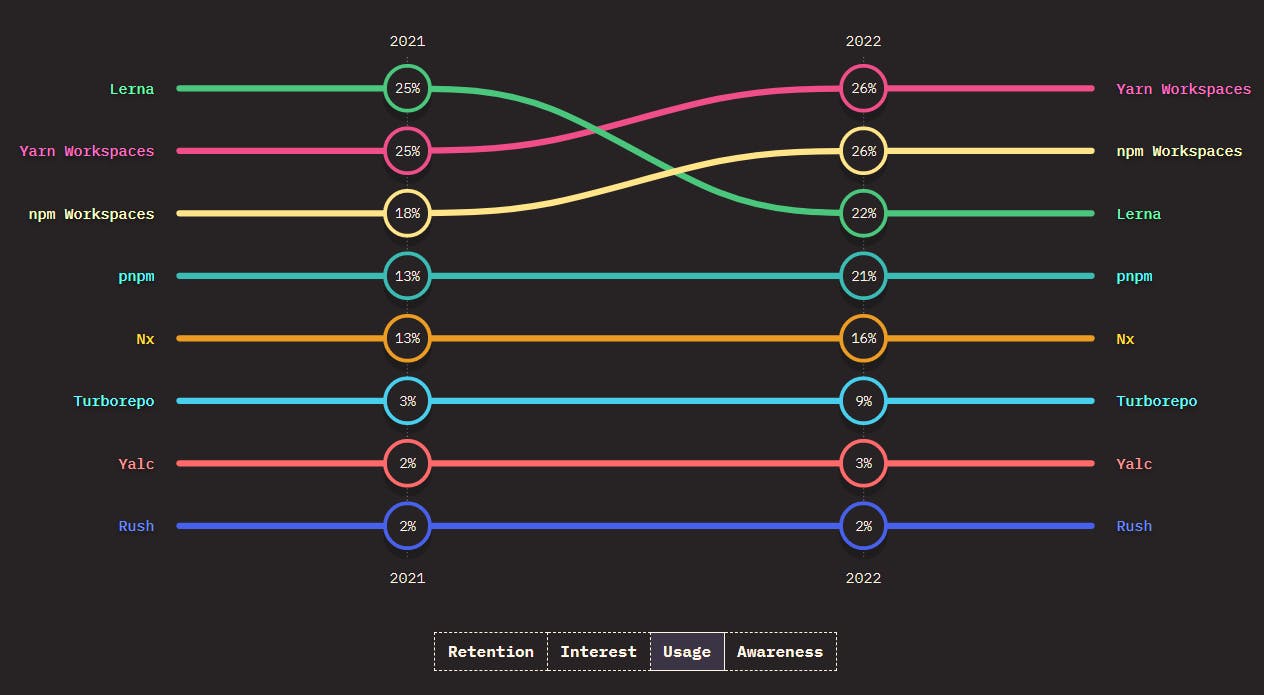
Monorepo Tools
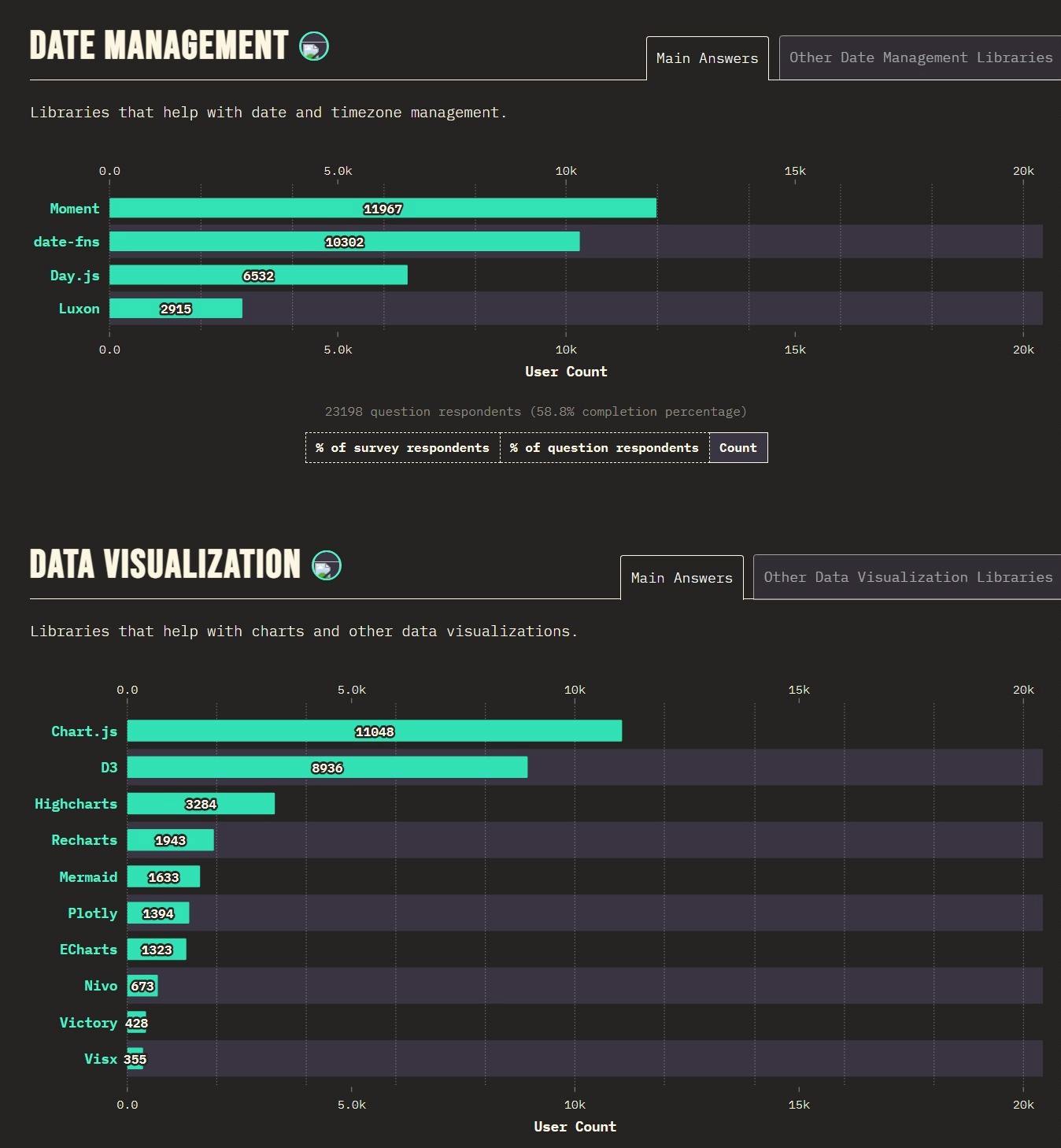
Data Management and Data Visualisation

And as known in data fetching most used library is Axios.
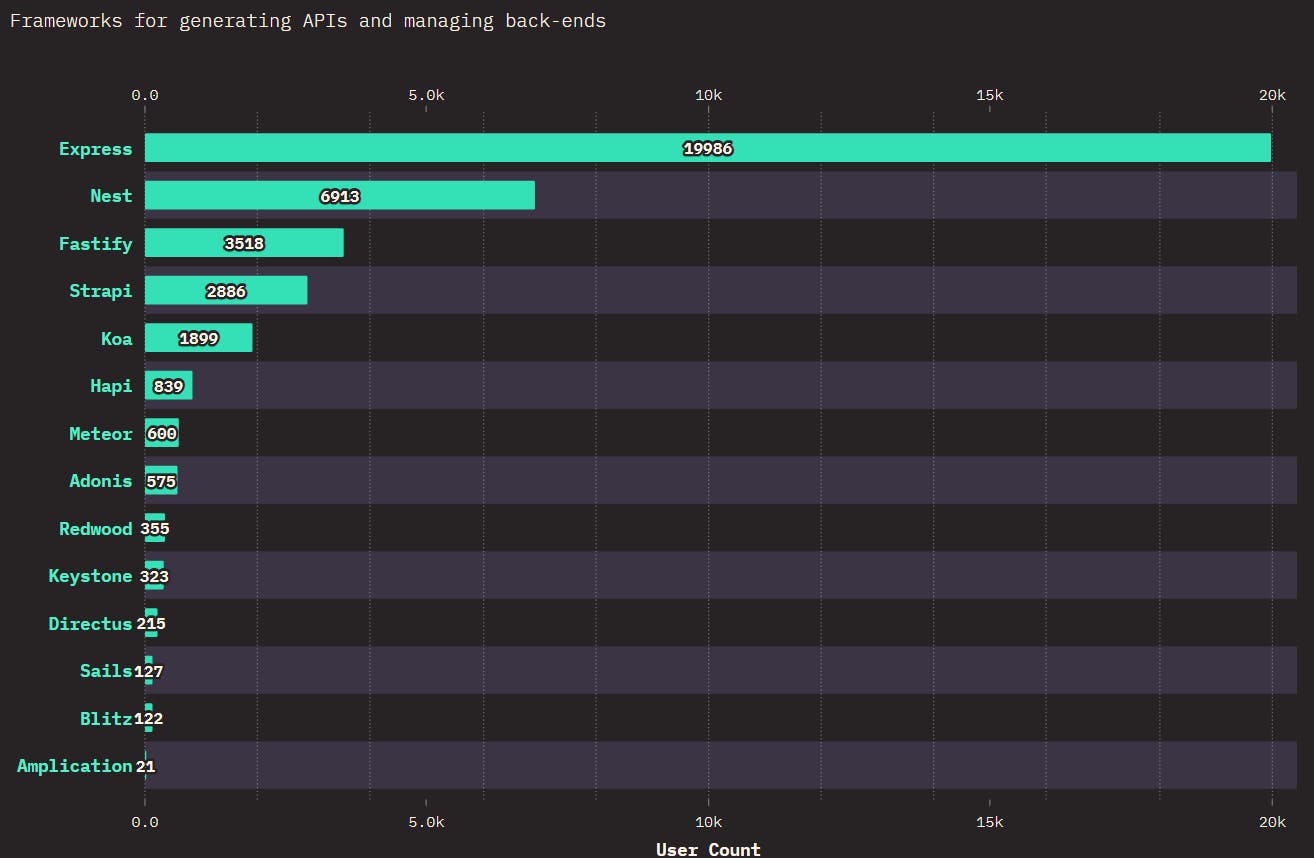
Back-end Frameworks

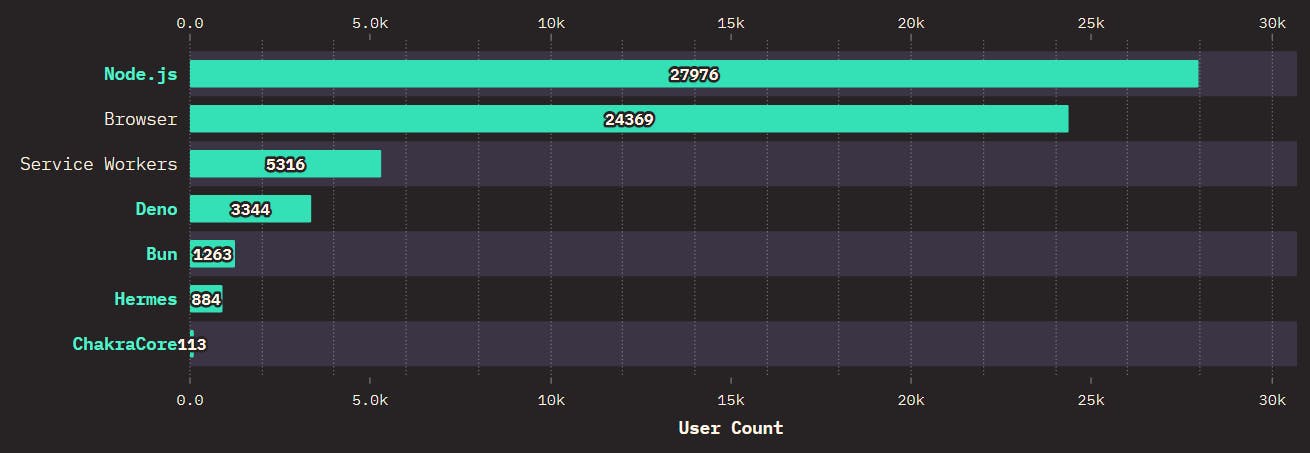
Javascript RunTimes Environment

Extras
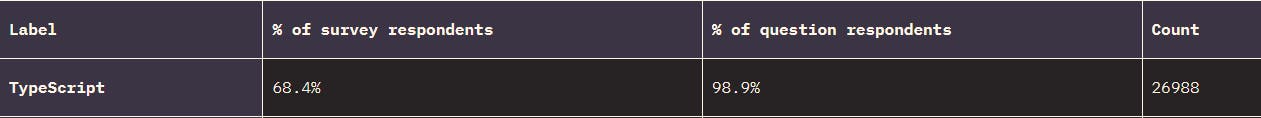
TypeScript is the most favored language

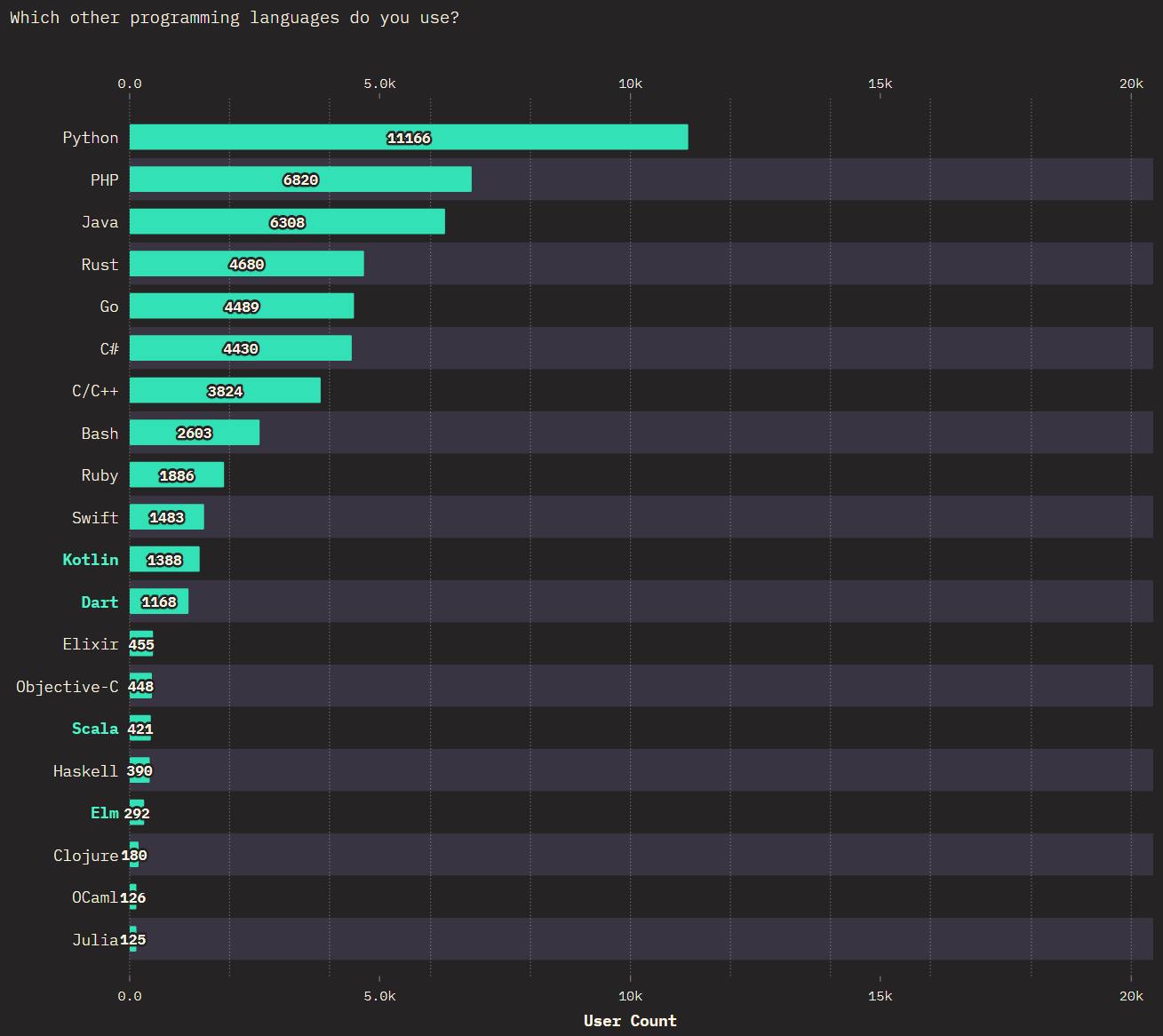
Python, PHP and Java are the most known non-javascript language followed by Rust and Go

Conclusion
In today's rapidly changing world, one has to remain aware of what's happening and what new technology and innovation are getting used and hyped as someone has said
"Change is the new constant."
So to survive you need to be ready to accept the changes that happening and move forward. And survey like State Of JS 2022 is a good source with quite high amount of responses. You can also contribute to it for the State Of JS 2023 which might open at the year's end. Hope you like it, comment on the language you are interested in and want to learn.